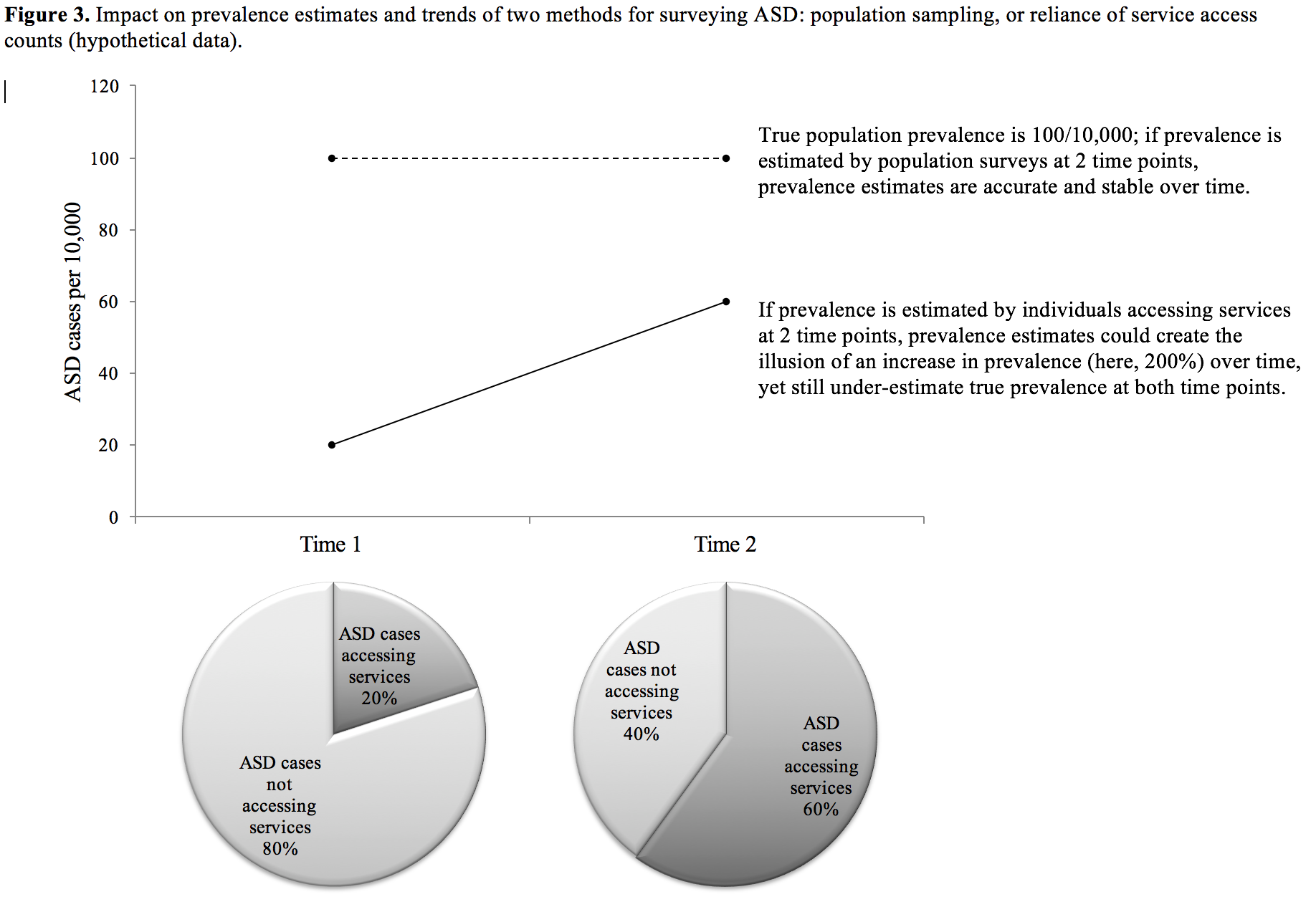
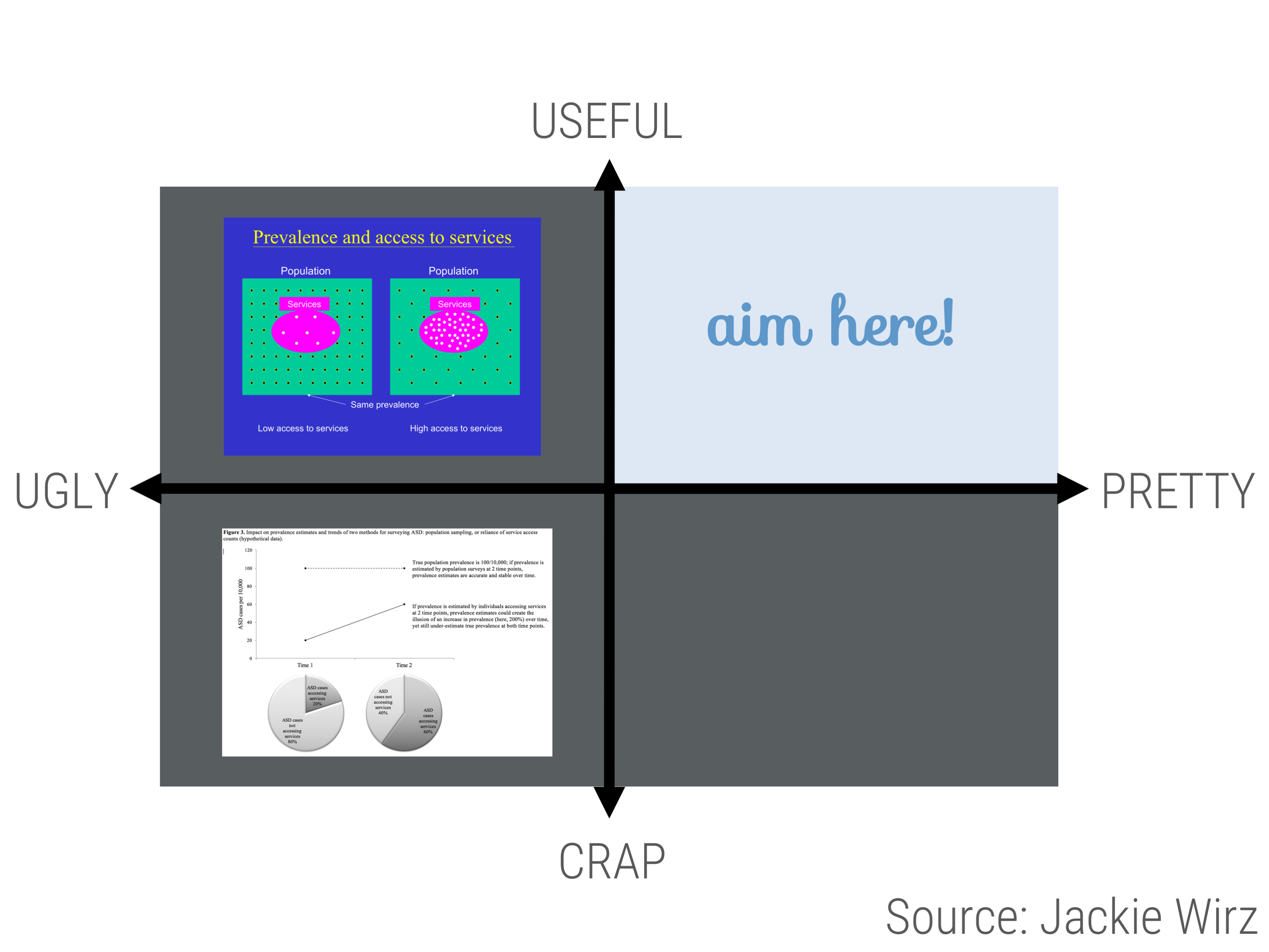
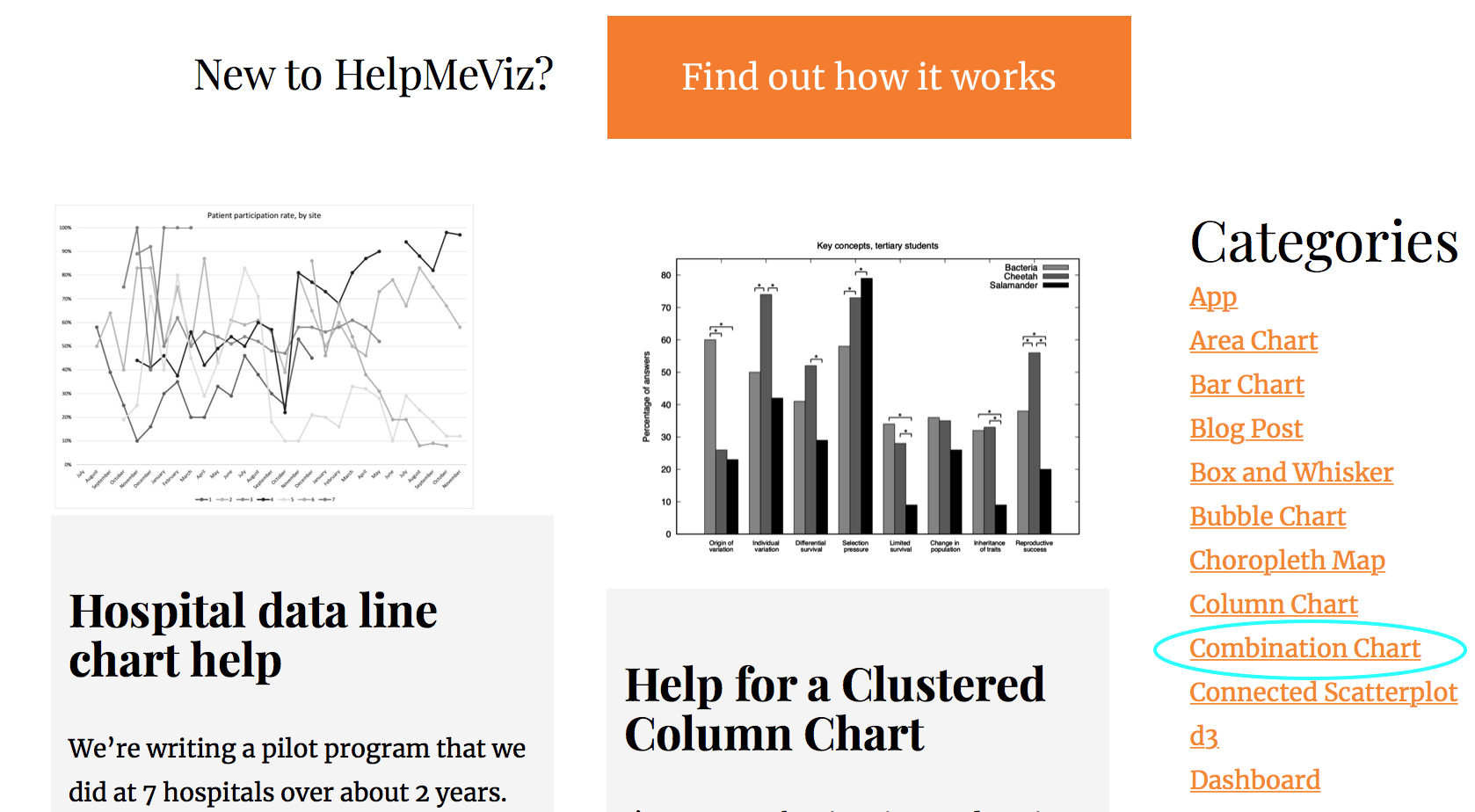
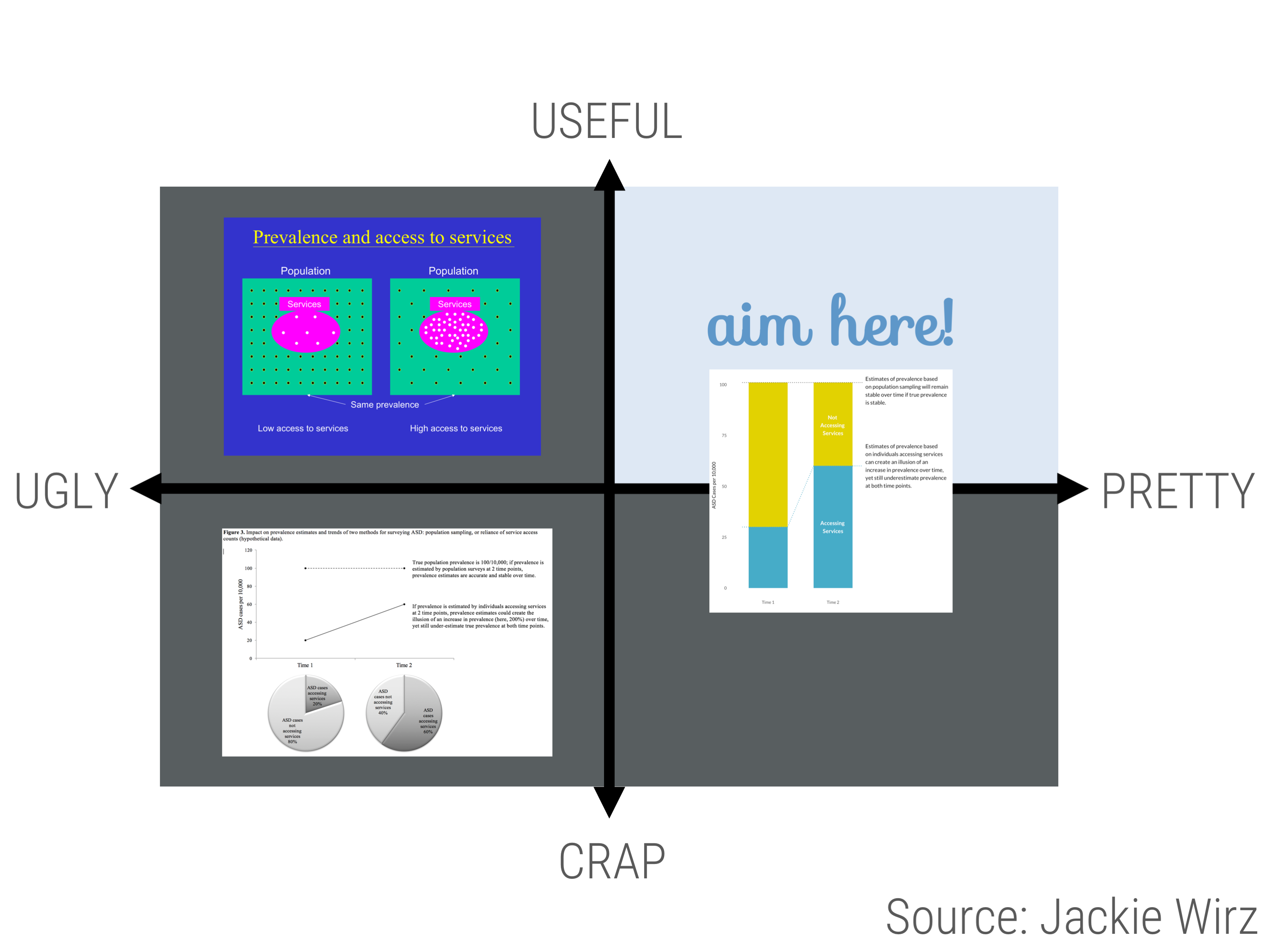
class: center, middle, inverse, title-slide # Take A Sad Plot & Make It Better ## A Case Study with R and ggplot2 ### Alison Presmanes Hill ### April 6, 2018 --- class: center, middle, inverse ## About me  --- class: center, middle  --- class: center, bottom, inverse # `v1.ppt` -- ## Hey, Jude, don't make it bad... --- background-image: url("./images/version1.png") background-size: cover --- # Blameless postmortem .pull-left[  ] -- .pull-right[ - 😀 Pink blobs are always smaller than green squares- always under-estimating. - 😒 But, on R, there are more dots in the pink blob. The point is that more people are getting services, but... - 😬 The "true" prevalence (total number of dots) looks different. It is actually the same at both time points! - 😳 I actually like the dots! And I return to this later. ] --- class: center, inverse, middle # 💡 -- ## What is the message? -- Is there an autism epidemic? Based on the data available, we don't know! --- class: center, inverse, middle # 💡 -- ## What is the medium? -- A book chapter, but also presentations like this one! --- class: center, middle  --- class: center, bottom, inverse # `v2.doc` -- ## Take a sad (plot) and make it better... --- class: center background-image: url("./images/version2.png") background-size: 800px 550px --- class: center, middle, inverse  --- # Full-of-blame postmortem .pull-left[  ] .pull-right[ - 😬 The connection between the line and pie charts is totally unclear. They are also kind of redundant. - 😬 There are pie charts. With some kind of reflective coating. ] --- class: center, middle  --- class: center, bottom, inverse # `v3 <- ggplot()` -- ## Then you'll begin to make it better... --- class: center, middle, inverse  --- class: center, middle # Asking for help .pull-left[  ] .pull-right[ Help Me Viz [https://policyviz.com/helpmeviz/](https://policyviz.com/helpmeviz/) *"A place to facilitate discussion, debate, and collaboration from the data visualization community"* ] --- class: center, middle, inverse  --- class: center background-image: url("./images/help-me-plea.png") background-size: auto --- class: center background-image: url("./images/help-me-response.png") background-size: auto --- class: center, inverse, middle # 💡 -- ## I can use `ggplot2`! --- ```r set.seed(1000) asdpop <- tibble::tibble( time1 = sample(1:100, 100, replace = F), time2 = time1) %>% tidyr::gather(x, y, time1:time2, factor_key = TRUE) asdpop ``` ``` # A tibble: 200 x 2 x y <fct> <int> 1 time1 33 2 time1 76 3 time1 12 4 time1 68 5 time1 50 6 time1 7 7 time1 70 8 time1 55 9 time1 20 10 time1 24 # ... with 190 more rows ``` --- ```r asdpop <- asdpop %>% mutate(services = as.factor(case_when( x == "time1" & y <= 30 ~ 1, x == "time1" & y > 30 ~ 0, x == "time2" & y <= 60 ~ 1, TRUE ~ 0 ))) asdpop ``` ``` # A tibble: 200 x 3 x y services <fct> <int> <fct> 1 time1 33 0 2 time1 76 0 3 time1 12 1 4 time1 68 0 5 time1 50 0 6 time1 7 1 7 time1 70 0 8 time1 55 0 9 time1 20 1 10 time1 24 1 # ... with 190 more rows ``` --- class: center <img src="slides_files/figure-html/bar1-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar2-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar3-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar4-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar5-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar6-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar7-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/bar8-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center, middle  --- class: center, bottom, inverse # `rep("better", 40)` -- ## better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better, better... --- class: center, middle, inverse ## Why I ❤️ `ggplot2`  --- class: center <img src="slides_files/figure-html/dot1-1.png" width="80%" style="display: block; margin: auto;" /> --- <img src="slides_files/figure-html/dot2-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/dot3-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/dot4-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/dot5-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/dot6-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center <img src="slides_files/figure-html/dot7-1.png" width="80%" style="display: block; margin: auto;" /> --- <img src="slides_files/figure-html/dot8-1.png" width="80%" style="display: block; margin: auto;" /> --- class: center, middle, inverse ## Take CS631 with us!  --- class: center, middle, inverse ## CS631 Course Directors: ## Steven Bedrick, Jackie Wirz, me  --- class: center, middle, inverse ## Thanks! Slides created via the R package [**xaringan**](https://github.com/yihui/xaringan). The chakra comes from [remark.js](https://remarkjs.com), [**knitr**](http://yihui.name/knitr), and [R Markdown](https://rmarkdown.rstudio.com). This work is licensed under a Creative Commons Attribution- ShareAlike 4.0 International License. To view a copy of this license, visit: https://creativecommons.org/licenses/by-sa/4.0/